Node.js Hello World 3
About This Space
Simple output to a browser from Node.js
Last updated on June 18, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
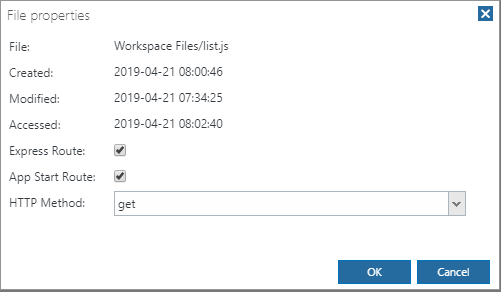
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
42217
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
42096
0
0
42056
0
0
Be the first to comment:
Comments