Node.js Hello World 3
About This Space
Simple output to a browser from Node.js
Last updated on June 18, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
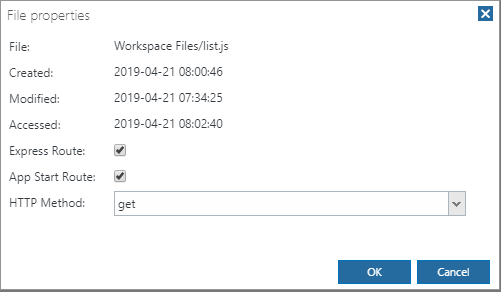
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
46201
0
0
29766
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29340
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
29541
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29517
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29962
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29491
0
0
29966
0
0
Be the first to comment:
Comments