Node.js Hello World 3
About This Space
Simple output to a browser from Node.js
Last updated on June 18, 2019
Public Permissions: View Open/Fork Run Comment
Node.js Hello World
This template illustrates how to send a simple "Hello World" string from Node.js code to a browser using NodeRun.
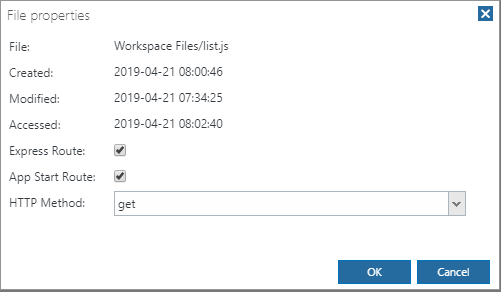
The Node.js file hello.js is configured as an Express route:

To get to this dialog, open the space in the IDE, right-click the file in the Files tree, and select Properties.
More Spaces By Alex (@alex)
50190
0
0
46568
0
0
46029
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
49588
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
52895
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
46789
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
49275
0
0
46498
0
0
46200
0
0
46970
0
0
46585
0
0
44686
0
0
Be the first to comment:
Comments