Dynamic EJS 5
About This Space
Demo app to use EJS to display information from a database
Last updated on May 28, 2020
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
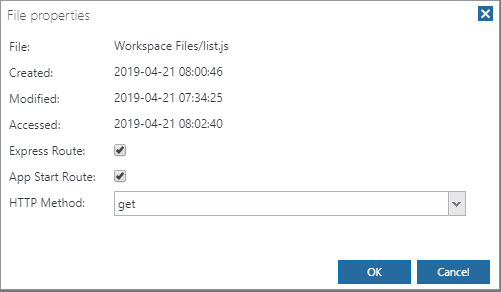
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Alex (@alex)
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
54904
0
2
This is a full database maintenance CRUD application with view, change, add, and delete capabilities
54701
1
1
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
53766
0
0
This small app allows to track your weight and graph it over a period of time. It tracks the data by your NodeRun user id.
53563
0
5
53290
0
1
Be the first to comment:
Comments