Dynamic EJS 5
About This Space
Demo app to use EJS to display information from a database
Last updated on May 28, 2020
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
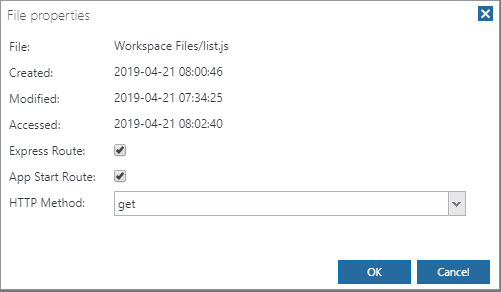
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47174
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47498
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47112
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46871
0
0
46021
0
0
46625
0
0
45878
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46681
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
63299
0
2
Be the first to comment:
Comments