Dynamic EJS 3
About This Space
Demo app to use EJS to display information from a database
Last updated on November 21, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
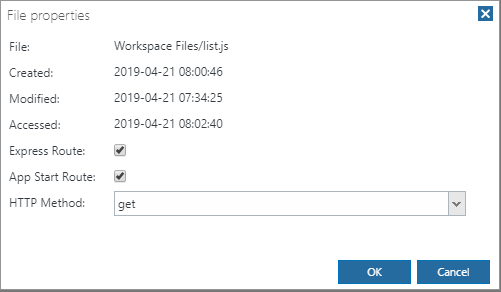
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Alex (@alex)
49473
0
0
45812
0
0
45347
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
48667
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
52173
0
0
A demo of how to build Rich Displays in the Visual Designer that integrate with external CSS and JavaScript file
46095
0
0
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
48623
0
0
45920
0
0
45513
0
0
46198
0
0
45923
0
0
44140
0
0
Be the first to comment:
Comments