Dynamic EJS 2
About This Space
Demo app to use EJS to display information from a database
Last updated on May 1, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
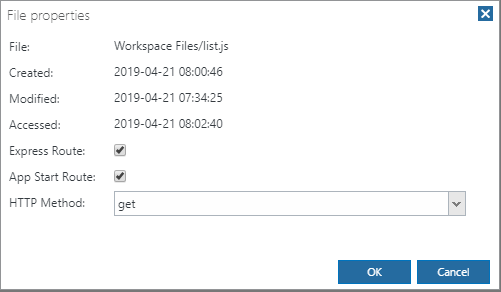
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Alex (@alex)
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
57317
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
46267
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
47678
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
42157
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
44381
0
0
43859
0
0
Be the first to comment:
Comments