Dynamic EJS 2
About This Space
Demo app to use EJS to display information from a database
Last updated on May 1, 2019
Public Permissions: View Open/Fork Run Comment
Dynamic EJS List Template
This template illustrates how to use EJS to display information from a database.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup using dynamic data from a Node.js script. For more information, visit http://ejs.co.
Setup
Generally, you will need 2 files to implement EJS:
- A Node.js file to produce the data for the ejs template (list.js)
- An EJS file for the HTML template (list.ejs)
response.render() connects the Node.js code to the EJS file. For example:
function list(request, response) {
var customers = pjs.query("SELECT customerName FROM customers");
response.render("list.ejs", { customers });
}
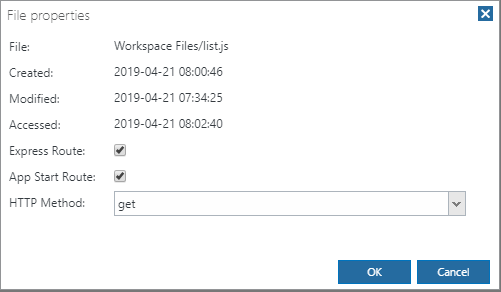
The Node.js file must be setup as an Express route:

To get to this dialog, right-click the file in the Files tree and select Properties.
More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48080
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48094
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48101
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47463
0
0
46723
0
0
47731
0
0
46784
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47523
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
64321
0
2
Be the first to comment:
Comments