Demo for Mark
About This Space
Simple Service Request Form Application
Last updated on February 23, 2021
Forked from: /profound-logic/service-request-form/
Public Permissions: View Open/Fork Run Comment
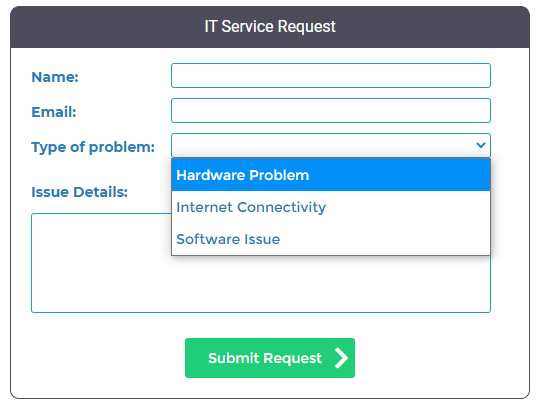
Simple Service Request Form
This example uses a simple form to collect information into a database table.

Using the Visual Designer
The form can be created in a drag-and-drop point-and-click manner, without writing any code, simply by the using the Visual Designer Tool. Elements that relate to specific database columns can be dragged to the Designer canvas directly from the Database Tab.
Defining Routines
To specify how form information is saved, a routine must be created. This can be done by right-clicking an element, like the Submit Request button, and selecting the "Build Logic..." menu option.
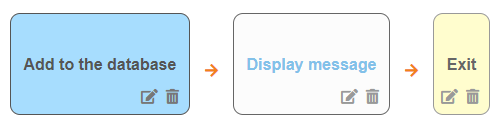
A routine is a series of steps.

This application only has one routine, but it's possible to create multiple routines that are triggered by different events within an application.
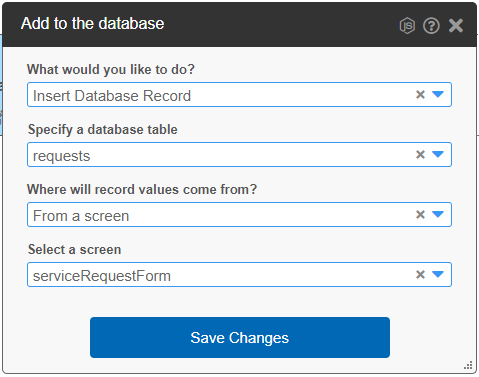
Defining Steps
Each step is created by answering some questions.

You can also write custom JavaScript code to define your steps. While this is not necessary in most cases, it gives you the ability to define custom or advanced functionality for your application.
Using Validation and Database-driven Choices
Some application functionality can be specified when creating widgets in the Visual Designer, rather than by using routines. For example, in the Properties Window, you can mark fields required, or you can specify other validation requirements, such as a field must be in the form of an email address.
Your widgets can also be tied to data from database tables. For example, the Type of Problem dropdown reads its choices from a database. This is configured by using the Database-driven Selection properties on the dropdown widget.
More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47457
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47626
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47356
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47024
0
0
46181
0
0
46907
0
0
46068
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
46895
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
63607
0
2
Be the first to comment:
Comments