Customer Drilldown
About This Space
Customer Orders & Payments Drilldown
Last updated on January 18, 2021
Forked from: /profound-logic/customer-drilldown/
Public Permissions: View Open/Fork Run Comment
Customer Drilldown
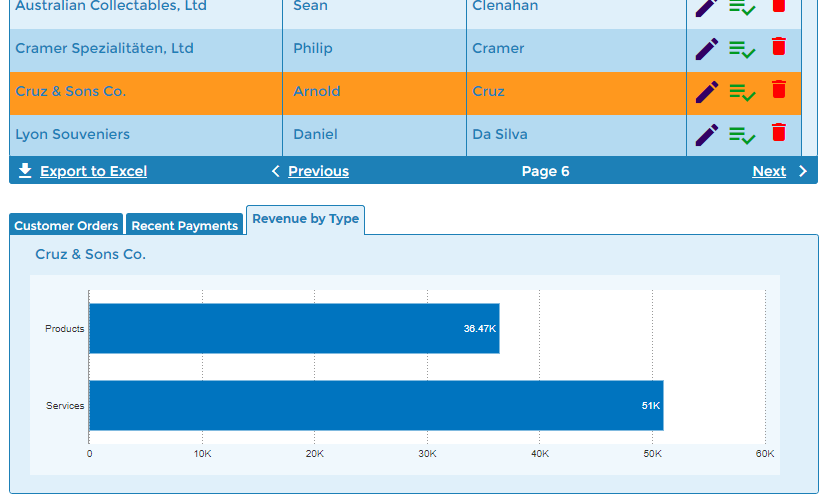
This is a No-code example of a customer maintenance application with drilldown capabilities to view orders and payments.

Routines
The business logic for the application's functionality can be found within Routines that appear under the Logic tab in the Visual Designer. Routines can be tied to widget events, such as a button click.
More Spaces By Alex (@alex)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
49306
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
47110
0
0
68420
0
3
67256
0
2
Be the first to comment:
Comments