Custom Server
About This Space
This workspace deploys a custom server
Last updated on July 12, 2019
Public Permissions: View Open/Fork Run Comment
Custom Server
This space uses a custom Node.js server rather than the built-in Express server used by NodeRun.
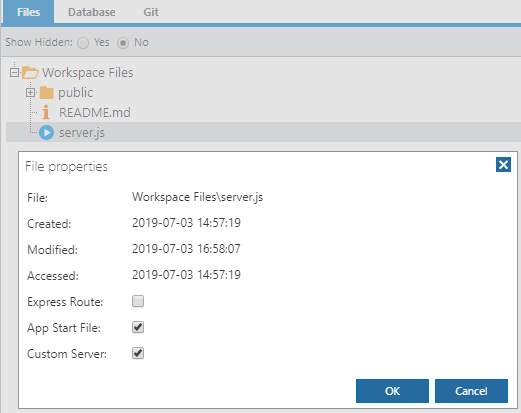
When configuring a custom server, find the main server file, select Properties, and mark the checkboxes labeled App Start File and Custom Server.

To be accessible via NodeRun, your custom application server must listen on port 8081, which you can access dynamically by using process.env.PORT.
With custom servers, when you make changes to your server-side code, you must restart the application server. You can do this from the Server menu in the IDE.
More Spaces By Alex (@alex)
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
48453
0
0
This is a simple demo of Fibers! Fibers simplifies code by avoiding messy code known as "callback hell", "promises hell", or "async/await hell". Once Fibers is setup, you never have to think about callbacks or promises (they are handled automatically for you).
46366
0
0
67405
0
3
66421
0
2
Be the first to comment:
Comments