CRUD with Edit Screen
About This Space
CRUD Application with Detail Edit Screen
Last updated on November 20, 2020
Public Permissions: View Open/Fork Run Comment
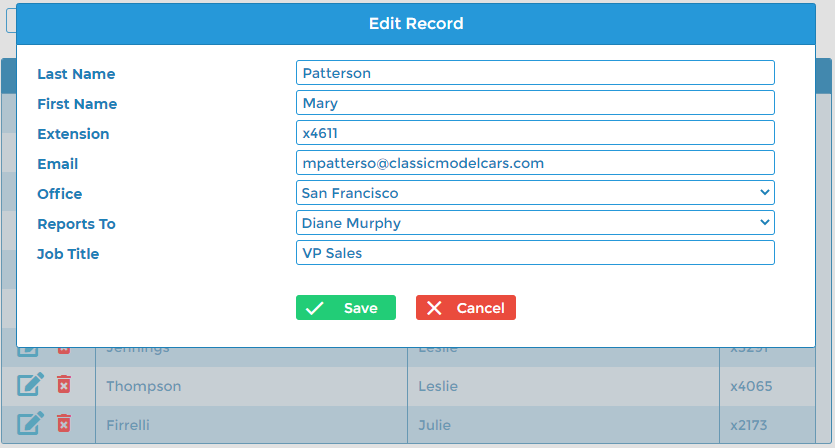
CRUD with Edit Screen Template
This template provides an example of a full CRUD (Create/Read/Update/Delete) application with search capabilities.

Generating Custom CRUD Applications
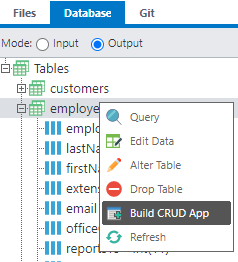
You can create a starting point for a CRUD application instantly by right-clicking the appropriate table in the Database tab, and selecting the option Build CRUD App.

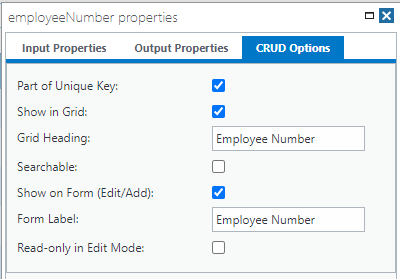
You can double-click each individual column within a table to specify properties that will be used when generating a CRUD application.

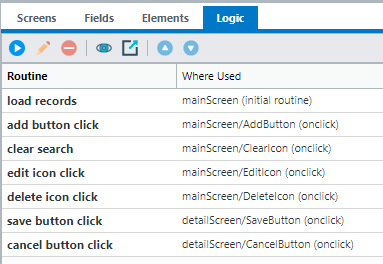
Routines
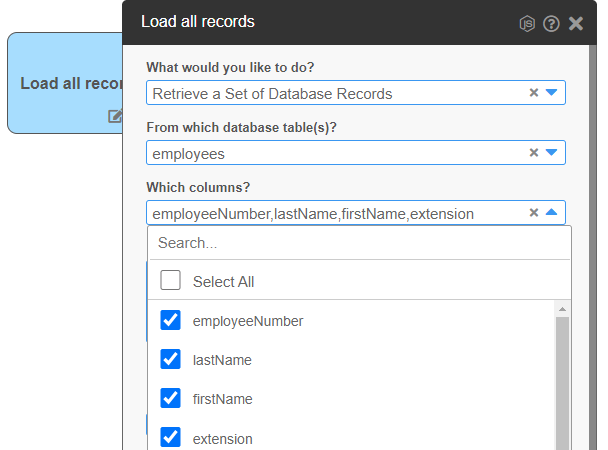
The CRUD generator does not create code. It creates No-code Routines that appear in the Logic tab of the Visual Designer interface.

Each routine can contain one or more configurable steps.

More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. Also illustrates the basics of animation.
29952
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
29580
0
0
29560
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
29476
0
0
Be the first to comment:
Comments