Creating Custom Widgets
About This Space
This workspace shows you how to add custom widgets to your project
Last updated on July 3, 2019
Public Permissions: View Open/Fork Run Comment
Custom Widgets
This space shows you how to create your own custom widgets for the Visual Designer in NodeRun.
Widget Sets
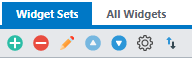
Widgets are organized in sets. In your workspace, you can easily add, remove, or modify the sets that you need for a specific task or project. This is done by using the options located on the Widget Sets toolbar.

Creating New Widgets
New widgets can be created visually by setting properties on an existing base widget and optionally adding your own CSS and JavaScript code. To link to your custom code, use the "external css" and "external javascript" screen level properties.
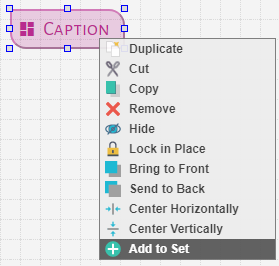
In the Visual Designer, configure any look-and-feel and behavior properties for a base widget. This can include adding your own custom CSS classes. Then, right-click the widget and select Add to Set.

To see a complete list of base widgets, switch to the All Widgets tab.
Renaming Widgets
Once a widget has been added to a set, you can give it a name by right-click the widget in the set and selecting Rename.
Changing the Icon
To change a custom widget icon, right-click the widget and select Change icon. You can upload custom icons into the public directory of your workspace.
Reordering Widgets
To rearrange the order of the widgets, click the Reorder option on the toolbar to enable it, and then move the widgets around as necessary. After you've finished rearranging the widgets, click the Reorder option again to disable it.
More Spaces By Alex (@alex)
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
57209
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
46120
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
47557
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
42020
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
44237
0
0
43728
0
0
Be the first to comment:
Comments