API Web Services
About This Space
A demo of how to build, test and document APIs
Last updated on October 2, 2020
Public Permissions: View Open/Fork Run Comment
Developing APIs
This template demonstrates how to use the Profound API Designer to build robust APIs. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://spaces.profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://spaces.profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
Including with this template, is a sameple Vue UI that will demostrate how to consume these APIs.
- index.html - This tester page is set as the application start page
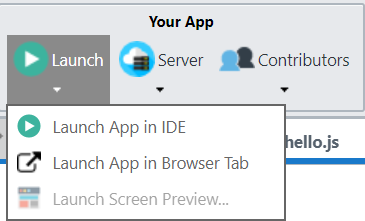
Launching the application
To launch the application, select Launch App in Browser Tab from the Home Menu.

More Spaces By Alex (@alex)
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48077
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48087
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
48083
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47452
0
0
46712
0
0
47724
0
0
46774
0
0
A Hello World app with both dynamic output and input fields. It also illustrates the basics of screen transition animation.
47522
0
0
RPG Application that allows you to work with Insurance Claims converted to Node.js to run in the cloud, using any database
64321
0
2
Be the first to comment:
Comments