API Web Services 2
About This Space
A demo of how to build, test and document APIs
Last updated on December 4, 2020
Public Permissions: View Open/Fork Run Comment
Developing APIs
This template demonstrates how to use the Profound API Designer to build robust APIs. Two API files are bundled with this template:
- customers.api.json - Standard table CRUD APIs
- products.api.json - Standard table CRUD APIs
For up to date information, visit our documentation page.
Consuming an API
The url for consuming these APIs will begin with:
https://spaces.profoundjs.com/run/[your profile]/[your space name]/wsapi
followed by the API HTTP Path value
Example: https://spaces.profoundjs.com/run/scotroach/profoundapi-1/wsapi/customers
Included with this template, is a sample Vue UI that will demostrate how to consume these APIs.
- index.html - This tester page is set as the application start page
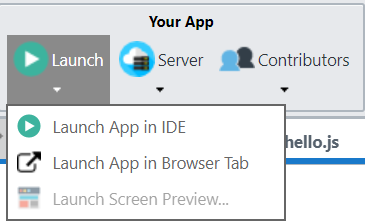
Launching the application
To launch the application, select Launch App in Browser Tab from the Home Menu.

More Spaces By Alex (@alex)
38030
0
0
This is the completed example for the Stateful To-Do List Application walkthrough (https://noderun.com/docs/walkthroughs/stateful_todo_list_app) and the starting point for the Drag and Drop walkthrough (coming soon). Please feel free to fork this workspace to use as a starting place for you own projects or for the walkthroughs.
40077
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
59742
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
56943
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
56878
0
0
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
56599
0
0
Be the first to comment:
Comments