I Spy with my AI Code
About This Space
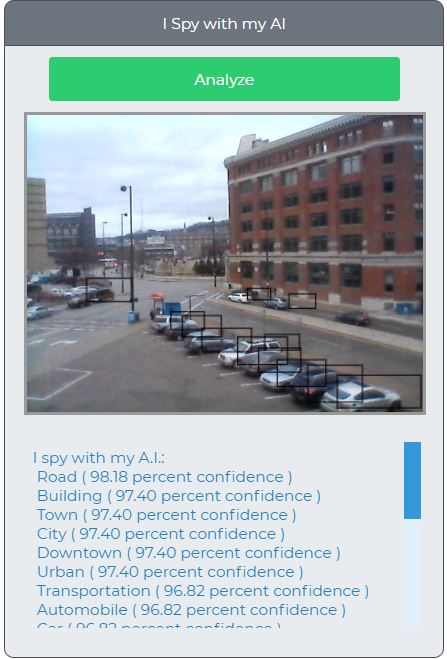
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take a photo, analyze objects in the picture, and tell you all about it using human speech though the speakers on your device.
Last updated on March 3, 2020
Forked from: /al3/i-spy-with-my-ai/
Public Permissions: View Open/Fork Run Comment
What do I spy with my AI?
This workspace implements Amazon Web Services Rekognition. The application uses your device video camera. When you press Analyze the current screen will be analyzed to determine what types of objects are identified. The AI will then tell you all about it using human speech through the speakers on your device.

Making it work
First, create your own space:
- Click Fork on the ribbon to make a copy of the original space
- Click Update on the ribbon to update public permissions. To keep your API key private, the Open and Modify permissions should be unchecked.
Next, create a AWS account and IAM user with perimssions to Rekognition: - Sign up for an account at aws.amazon.com, if you don’t already have one - Navigate to IAM Identitiy and Access Management - Create a new IAM user with permissions to Rekognition
- Use the credentials provided when you created the IAM user to update the config.json file with your keys
Finally, you’re ready to launch your own copy of the app. You can either use the Launch menu or simply use your phone, tablet, or a laptop with a camera to browse to the run URL for your new workspace.
More Spaces By Al3 (@al3)
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
24421
0
2
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
17777
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript.
24634
0
3
16802
0
0
14453
0
0
12191
0
0
Be the first to comment:
Comments