AI Age Code
About This Space
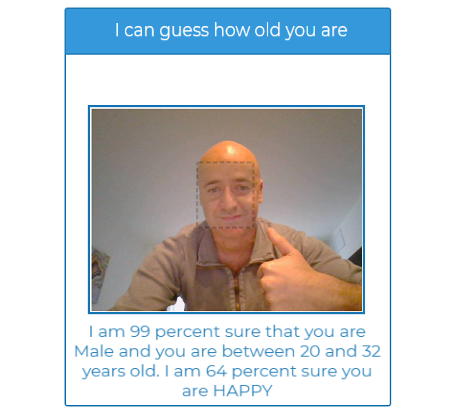
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.
Last updated on March 3, 2020
Forked from: /al3/ai-age/
Public Permissions: View Open/Fork Run Comment
What is your Amazon Age?
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.

Making it work
First, create your own space:
- Click Fork on the ribbon to make a copy of the original space
- Click Update on the ribbon to update public permissions. To keep your API key private, the Open and Modify permissions should be unchecked.
Next, create a AWS account and IAM user with perimssions to Rekognition: - Sign up for an account at aws.amazon.com, if you don’t already have one - Navigate to IAM Identitiy and Access Management - Create a new IAM user with perissions to Rekognition
Finally, you’re ready to launch your own copy of the app. You can either use the Launch menu or simply use your phone, tablet, or a laptop with a camera to browse to the run URL for your new workspace.
More Spaces By Al3 (@al3)
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
23858
0
2
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
17403
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript.
23982
0
3
16316
0
0
13914
0
0
11618
0
0
Comments
Alex
6 years ago
Nice job!!