Customer Orders and Payments
About This Space
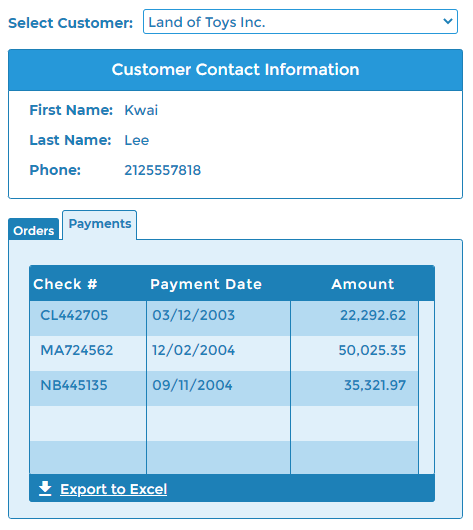
Simple inquiry application that shows Customer Orders and Payments
Last updated on October 25, 2020
Public Permissions: View Open/Fork Run Comment
Simple Inquiry - Orders and Payments
This is an example of a simple database inquiry, which illustrates how to load data from database tables into screen fields and grids. To test the application, select Launch => Launch App in Browser Tab.

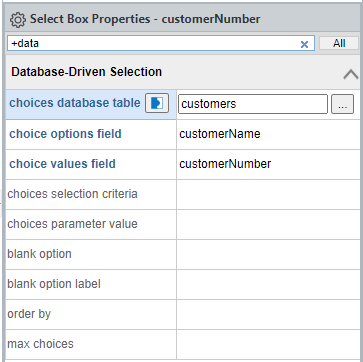
Database Driven Widgets
This template utilizes a database-driven widget. The customer dropdown is loaded dynamically by setting Database-Driven Selection properties.

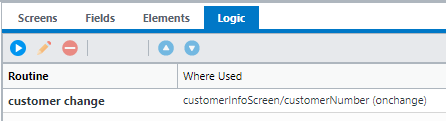
Routines
Routines appear in the Logic tab of the Visual Designer interface. This app only has one routine, which is triggered when a customer is selected in the dropdown.

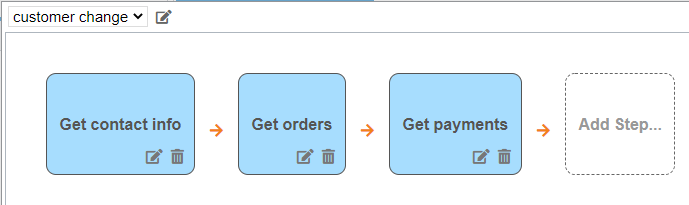
Each routine can contain one or more steps, which are usually configured through a point-and-click interface, or sometimes by writing custom Node.js code.

More Spaces By Profound Logic (@profound-logic)
14445
0
1
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
17434
0
6
16599
0
0
38981
0
6
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
14900
0
1
14242
0
1
Be the first to comment:
Comments