Attendance System
About This Space
This low-code workspace serves as an example of a time and attendance system to be used internally.
Last updated on May 6, 2021
Forked from: /Katelyn911/low-code-attendance-system/
Public Permissions: View Open/Fork Run Comment
Low-Code Timesheet Application
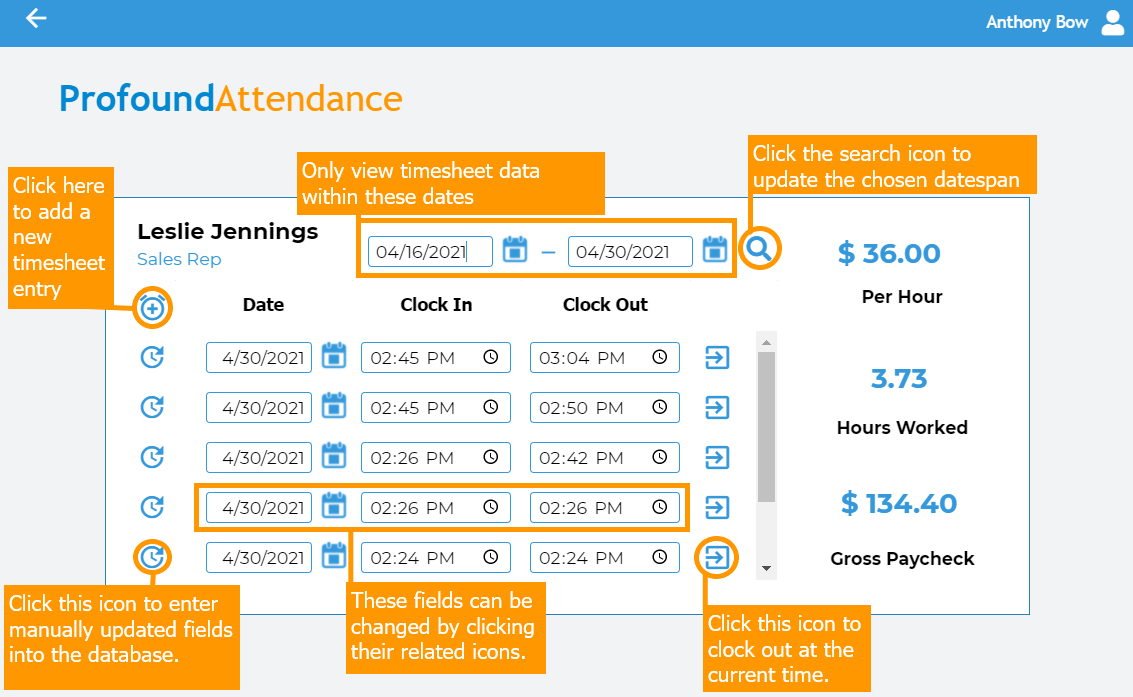
This low-code application simulates a basic timesheet in which users can clock in and out to log their work hours. Hours can be logged the following ways:
- Clicking the "Clock In" icon at the top of the timesheet grid to clock in or add a new timesheet entry with the current time as the default.
- Clicking the "Clock Out" icon next to the Clock Out time entry
- Editing the date and time entry text boxes directly and then clicking the "Update Timesheet" icon on the left side of that grid entry.
Users can also edit the span of dates to see hours worked in previous weeks.
A visual representation of the timesheet functionality is shown below. Additionally, all icons will display a nifty tooltip when hovered over.

In this application, there are hourly employees, salaried employees, and all-powerful administrators.
Upon logging in as an hourly employee, the employee timesheet screen will appear. Using this screen, the employee can log their work hours and view how many hours they've worked, along with a calculated estimate of the gross paycheck earned from those work hours.
Salaried employees can also log their hours, but because they are on salary, these hours will not affect their gross paycheck.
Logging in as an administrator will feature a more administrative experience.
- The first screen will feature a grid of employees within the company. To select an employee, simply click the icon on the left side of the grid.
- The second screen is very similar to the employee timesheets, with the exception of the administrator's name in the top right corner. The administrator can log hours for each employee, as well as view the hours worked and estimated paychecks.
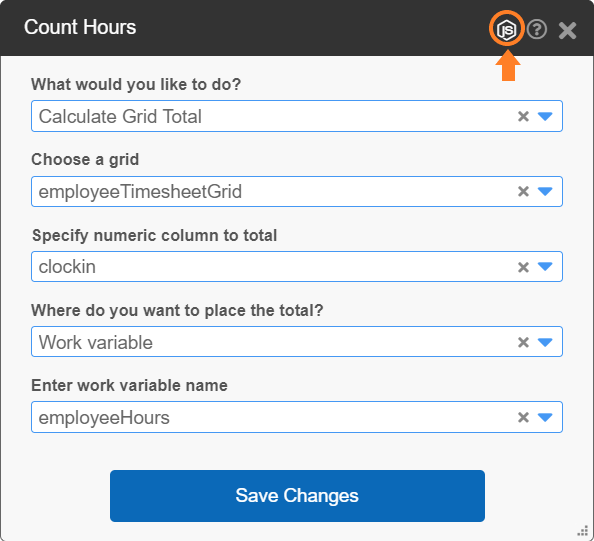
In some routines, you can find steps labeled as "Calculate Hours". This is custom code!
Custom Node.js code can be
- Added as a step in a routine directly OR
- Created by converting an existing step to code by clicking the Node.js logo on the step's header.
This specific custom code was created using the second method and then altered to tally up the selected employee's hours.

Links to the documentation on the low-code features used in this application can be found below.
Low Code Documentation
Build Data... How to build low code routines
Steps and Plugins Steps to building a routine
Data Source suggestions and implicit work variables
CRUD Generator Easily build a CRUD application for database tables
Custom Code Convert existing steps to editable code or write your own
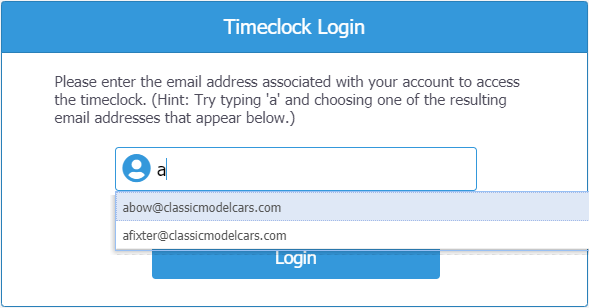
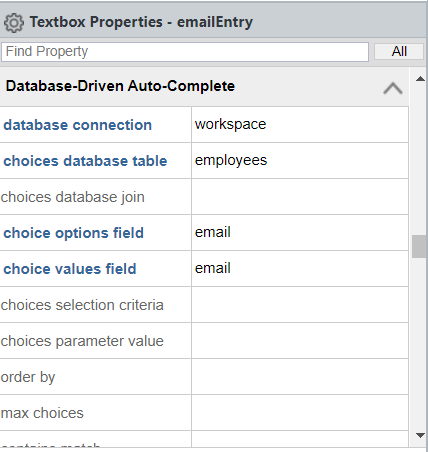
Database-driven Widgets
In this sample application, a drop-down list of user emails is provided on the login screen using the database-driven widgets. Simply type in a letter and a select an existing employee email address from the resulting dropdown menu.

The widgets in Profound.js Spaces can be populated directly with database information through simple configuration. Simply fill out the related fields in the Database-Driven Auto-Complete section and the connection to the database is established automatically.

More Spaces By Profound Logic (@profound-logic)
This space illustrates the simplest way to load a Rich Display grid with data, where all records are sent to the grid in bulk.
22704
0
6
24407
0
0
26007
0
2
44317
0
6
Displaying information in grids is fundamental to developing applications. This demo application displays a list of products in a grid.
19871
0
1
18993
0
1
Be the first to comment:
Comments