HTML CSS JavaScript
About This Space
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
Last updated on June 7, 2019
Public Permissions: View Open/Fork Run Comment
HTML + CSS + JavaScript Template
This template demonstrates the use of client-side HTML, CSS, and JavaScript code within NodeRun.
Where to place your files
All client-side files should be placed in a directory named 'public' within your workspace.
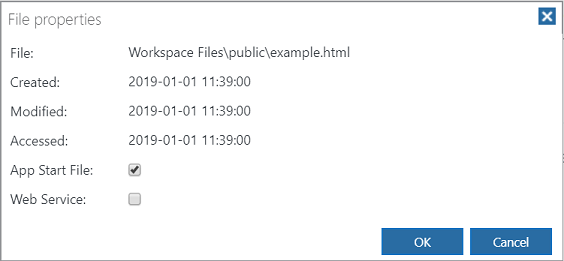
App Start File
To identify the starting file for the application, right-click the specific file in the Files tree and select Properties. Then, check the App Start File checkbox. For this template, the file named example.html was specified as the starting file.

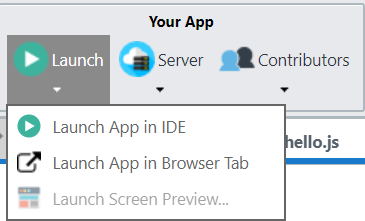
Launching the application
To launch the application, select Launch App in IDE or Launch App in Browser Tab from the Home Menu.

More Spaces By jpark (@jpark)
Get customer info using REST web services. A demo of how to build and consume Web Services with and without parameters
16348
0
4
16171
0
3
This interactive app prompts the user for key fields to lookup a database record and displays the results
14076
0
6
This interactive app prompts the user for key fields to lookup a database record and displays the results
10482
0
0
This workspace illustrates the basic setup of an HTML page that includes external JavaScript and CSS files
10914
0
0
13291
0
4
10599
0
0
10298
0
0
Be the first to comment:
Comments