AI Age

About This Space
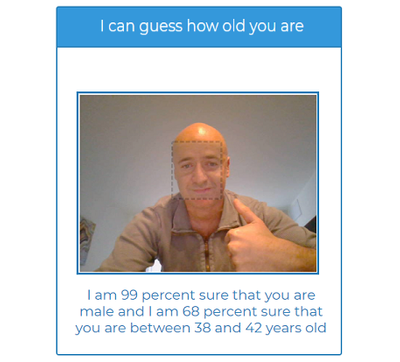
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.
Last updated on March 27, 2020
Forked from: /alex/watson-age/
Public Permissions: View Run Comment
What is your Amazon Age?
This workspace implements Amazon Web Services Rekognition. The application uses your device camera to take your photo, determine how old you look, and tell you all about it using human speech though the speakers on your device.

Making it work
First, create your own space:
- Click Fork on the ribbon to make a copy of the original space
- Click Update on the ribbon to update public permissions. To keep your API key private, the Open and Modify permissions should be unchecked.
Next, create a AWS account and IAM user with perimssions to Rekognition: - Sign up for an account at aws.amazon.com, if you don’t already have one - Navigate to IAM Identitiy and Access Management - Create a new IAM user with perissions to Rekognition
Finally, you’re ready to launch your own copy of the app. You can either use the Launch menu or simply use your phone, tablet, or a laptop with a camera to browse to the run URL for your new workspace.
More Spaces By Al3 (@al3)
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
19572
0
2
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript and a responsive edit screen. It also incorporates consuming a web service to load list data, adding image upload and display to a screen, and using gauges from Fusion Charts
14539
0
0
This space demonstrates how to create a more responsive grid using a layout widget and a little bit of JavaScript.
19866
0
3
13501
0
0
11263
0
0
8895
0
0
Comments
Al3
5 years ago
This space has been protected because it uses my personal Amazon credentials. You can still run it to see how it works. To see the code or create a version that uses your own AWS account, go to http://noderun.com/al3/ai-age-code/